
Javascript linting in "hot reload" mode
When I started to work with Javascript, I found such thing as Javascript lint. it's quite useful since it allows for teams to use same code standards and agreements. That's why I decided to add linting to my project as well. For that I had to :
- Install Eslint
npm install eslint --save-dev
- Add
eslint.rcfile ( this are my configs, but you adjust it for your needs)
{
"extends": "airbnb",
"ecmaFeatures": {
"globalReturn": true,
"jsx": true,
"modules": true
},
"env": {
"browser": true,
"es6": true,
"node": true
},
"globals": {
"document": false,
"suite": true,
"escape": false,
"navigator": false,
"unescape": false,
"window": false,
"describe": true,
"before": true,
"it": true,
"expect": true,
"sinon": true
},
"parser": "babel-eslint"
}
- Add this line to your package.json
"scripts": {
"lint": "node_modules/eslint/bin/eslint.js . --fix"
}
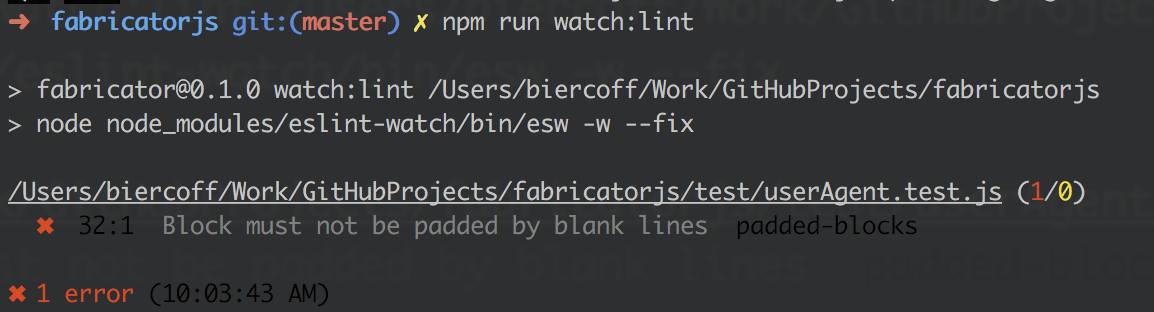
And that should be it - now you can run npm run lint and you will get something like this :

It was great at first, but then I realized that after half an hour/ an hour of work, I would run lint check and discover a bunch of failures and warnings which I would have to fix. That was irritating and I, inspired by the "React hot reload" awesome idea, decided to find something similar in a world of linting. One search query in npmjs and ta-da-da-dam - eslint-watch!
First we add this library to our project :
npm i -g eslint-watch or npm i -D eslint-watch
And then you just add npm script to package.json :
"watch:lint": "node node_modules/eslint-watch/bin/esw -w --fix"
Now you can run it with
npm run watch:lint
And everything should work. Now every time you change your code, eslint-watch will run Eslint check on your file and will show you whether you have any errors. If it can fix it by itself, it will. Otherwise, you gonna have to do it by yourself. But you will know about it right after you did it, not after some time when i remembered that eslint check has to be run. And that's really handy.
Wish you all

And happy coding :)